구글 서치 콘솔 모바일 사용 편의성 해결하기

구글 콘솔로부터 위와 같은 메일이 왔다. 뭔가 내 블로그에 문제가 생겨 해결하라는 메일인 듯하다.
모바일 사용 편의성 문제가 발견되었고, 클릭할 수 있는 요소가 서로 너무 가까워 문제가 발생한다는 것이다.
필자는 티스토리에서 기본적으로 제공하는 있는 Whatever 스킨을 사용하고 있기 때문에 이런 문제가 발생할지 예측을 하지 못했다.
이번 포스팅에서는 위와 같은 문제를 해결하는 방법에 대해 공유해보고자 한다.
메일 본문상의 "모바일 사용 편의성 문제 해결하기"를 클릭하니 구글 서치 콘솔로 이동하고 어떤 페이지에서 문제가 생겼는지 파악할 수 있다.

Tag 페이지에 문제가 생긴 것이다.
https://good-influence.tistory.com/tag 페이지에는 태그 간 링크가 걸리게 되는데 해당 요소가 서로 너무 가까워 문제가 된다는 것이다.
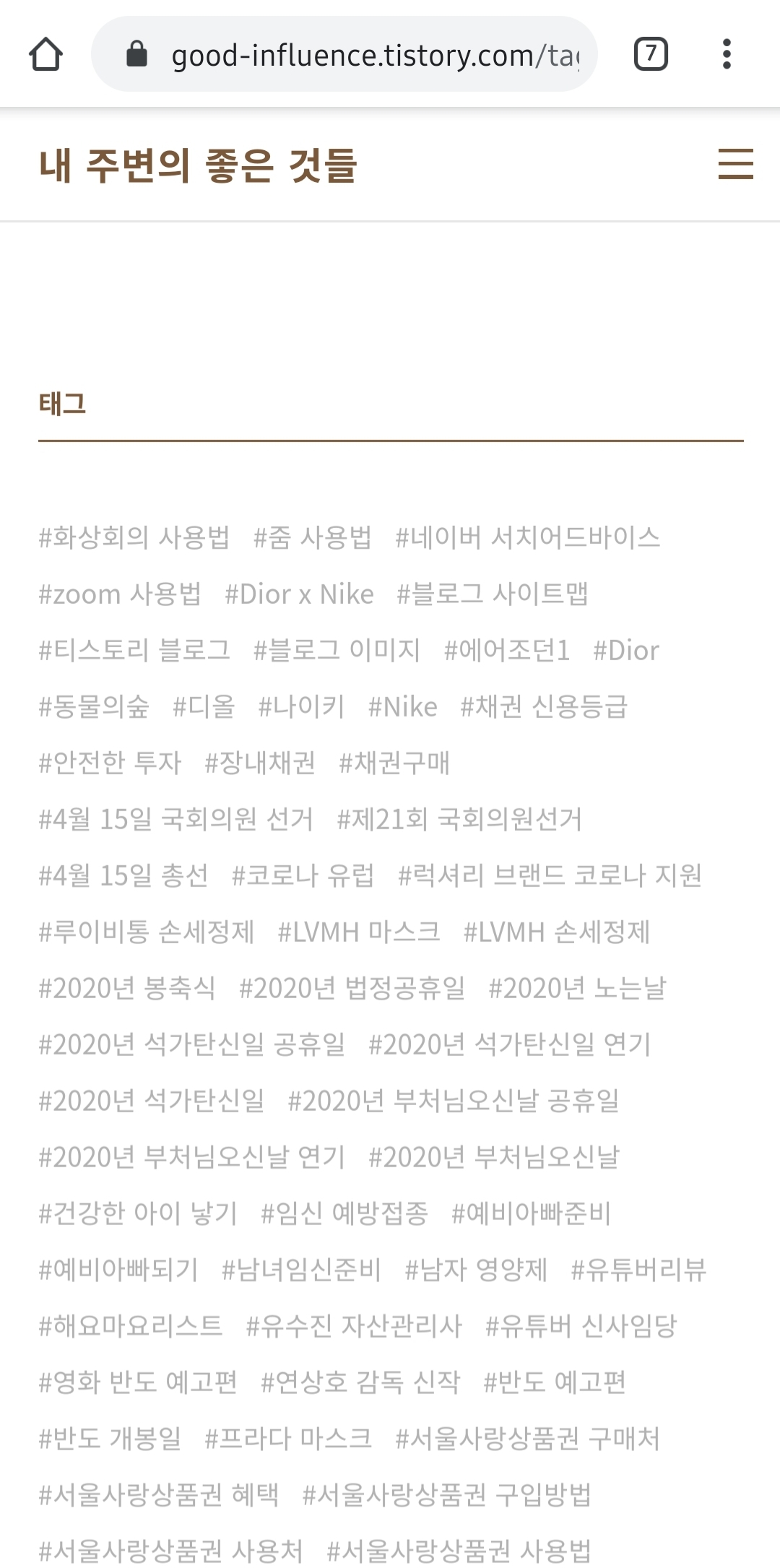
실제 모바일 화면은 아래와 같다. 만약 사용자가 아래 태그 중 #화상회의 사용법을 클릭하고 싶은데, 각 태그 간 간격이 가깝기 때문에 의도하지 않은 다른 태그를 클릭할 수 있다는 것이다. 이런 문제는 블로그 운영자가 의도적으로 광고를 특정 링크에 가깝게 배치하여 광고를 클릭하게 할 수 있기 때문에 구글에서 체크하고 있는 것이다.

그럼 어떻게 해결하면 될까?
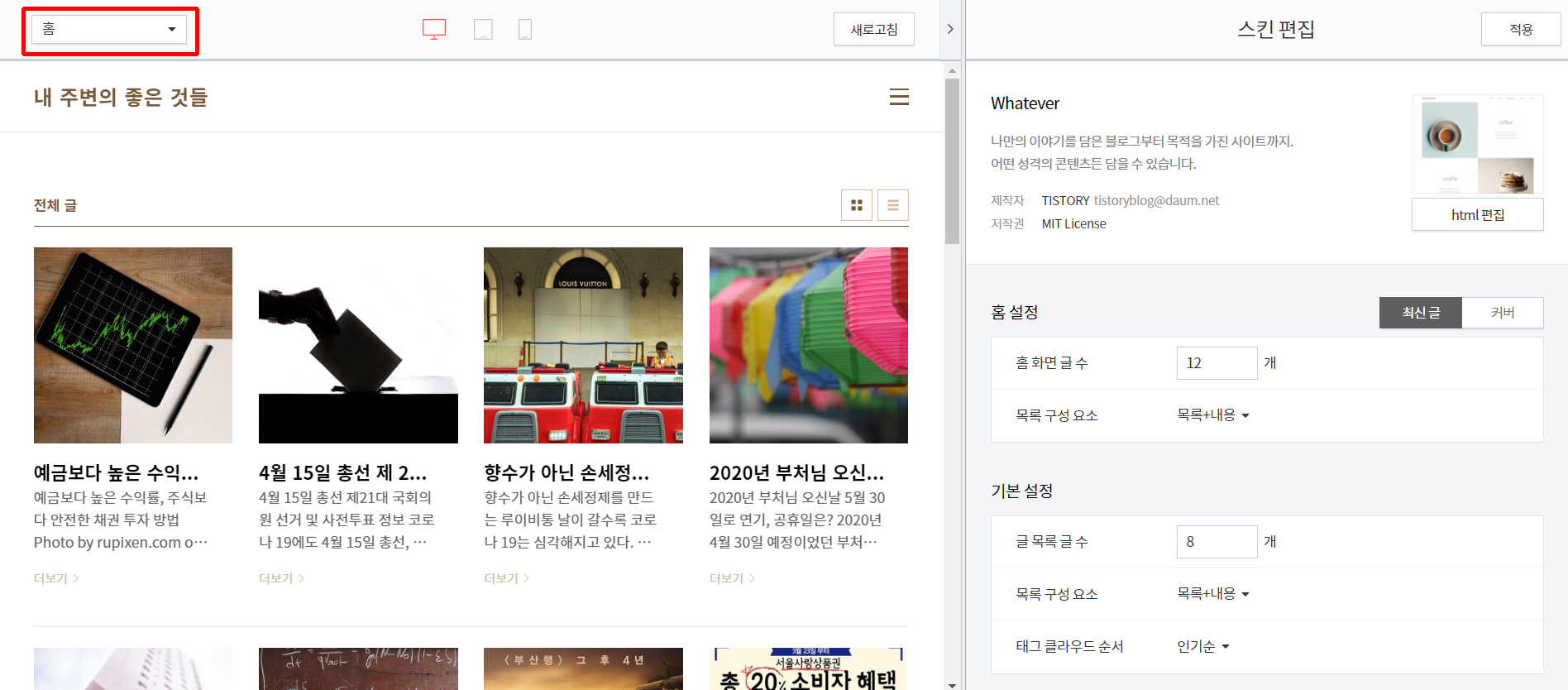
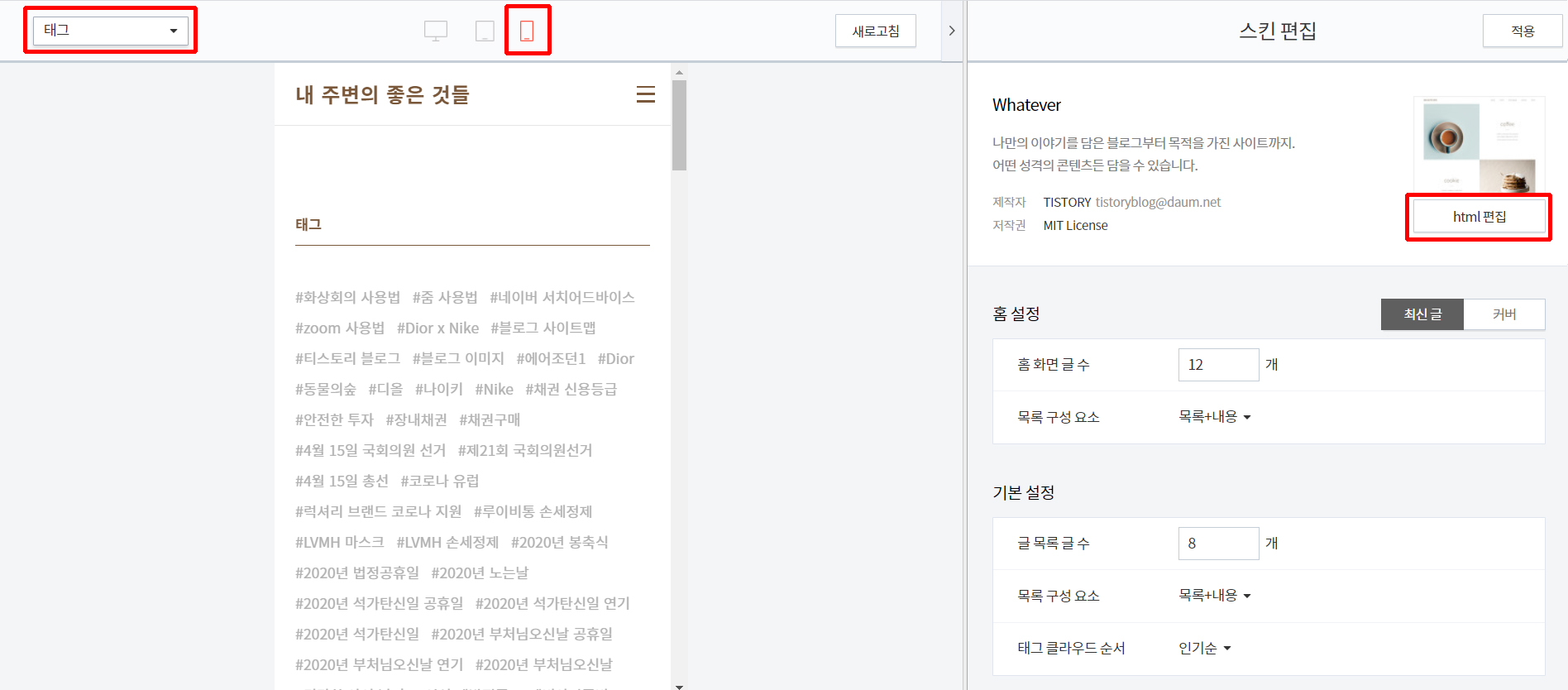
우선 본인 블로그 관리의 '스킨 편집'을 선택한다.

왼쪽 상단의 '홈'을 태그로 변경하고 우측의 모바일 모양을 선택하면 현재 모바일에서 보여지는 Tag 페이지를 확인할 수 있다.

그럼 이제 각 태그 간의 사이를 벌려보도록 하자. 우측의 html 편집을 선택한다.

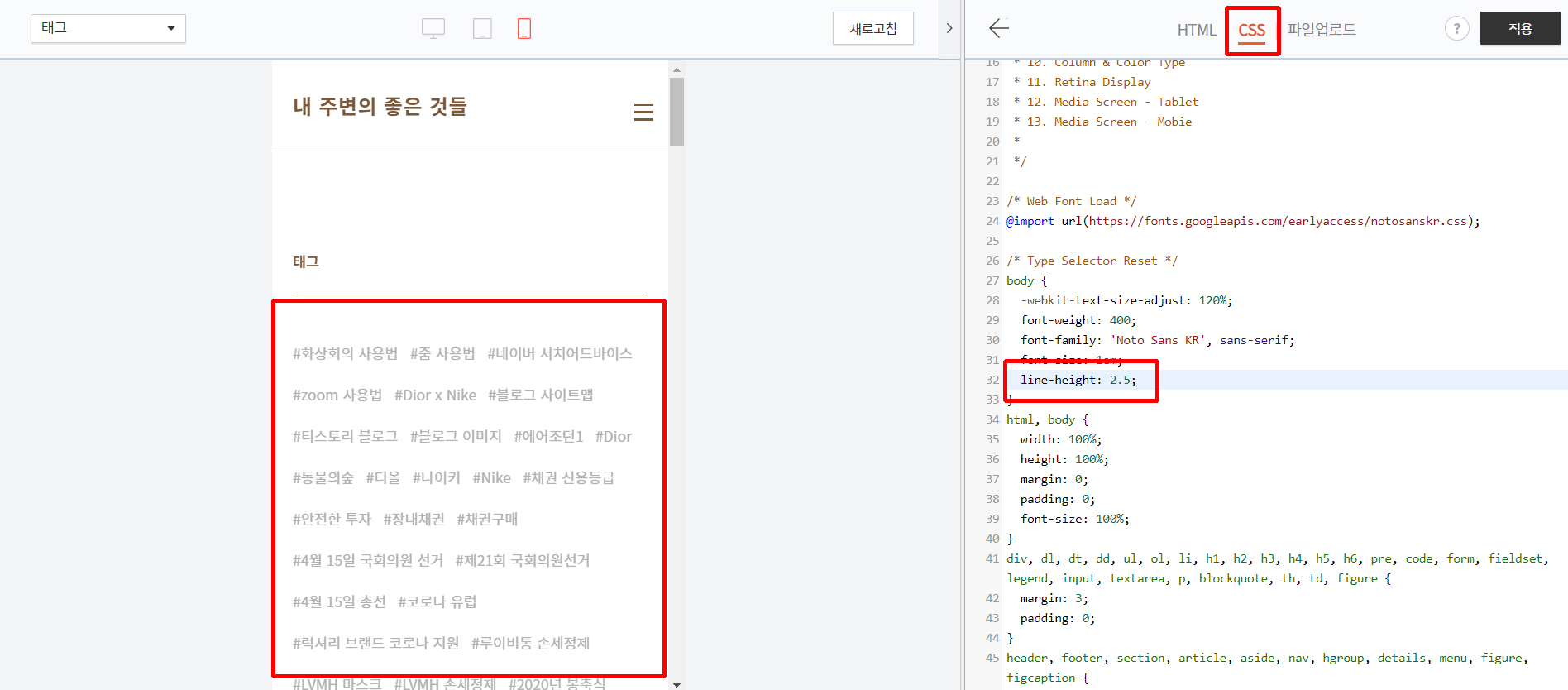
html 편집을 선택한 후 CSS를 선택해 페이지의 스타일을 변경해보자.
캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. 마크업 언어가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리 같은 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다. <위키백과>
CSS 문서 구조 중 body 영역에서 line-height을 찾아보자.
이는 줄 간격을 의미한다. 줄간격을 넓히게 되면 자연스럽게 태그 간 간격이 넓이지기 때문에 숫자를 조금 넓혀보도록 하자. 필자의 경우 2.5로 변경했다. 그 후 '새로고침'을 눌러보면 글자 간격이 왼쪽과 같이 넓어진 것을 확인할 수 있다. 그리고 '적용'을 눌러 실제 블로그에 적용하도록 한다.
이제 다시 구글 서치 콘솔로 돌아가 새로운 유효성 검사 시작 버튼을 누르게 되면 구글 서치 콘솔은 해당 페이지에 대한 유효성을 다시 검사하기 시작되면 며칠 정도 소요될 수 있다.
해당 문제는 크리티컬 한 이슈 이진 않지만, 계속 구글 서치 콘솔에서 모바일 친화적이지 않는다고 판단되면 광고 삽입 등에 대한 제약이 있을 수 있으니 문제가 생겼을 때 바로바로 해결하도록 하자.
| 제가 작성한 글이 도움이 되셨나요? 공감하기, 구독하기, 댓글은 블로그에 큰 힘이 됩니다. |
'쓸모있는 잡지식' 카테고리의 다른 글
| [출산] 2020년 강남구민을 위한 출산장려정책 - ① 임신 출산을 위한 정책 (8) | 2020.04.14 |
|---|---|
| [생활] 재활용 안 되는 의외의 물품들 (6) | 2020.04.13 |
| [금융] 예금보다 높은 수익률, 주식보다 안전한 채권 투자 방법 (2) | 2020.04.11 |
| [출산] 남자 임신준비 총정리 - 생활습관, 예방접종, 음식, 영양제 (11) | 2020.04.06 |
| [IT] 티스토리 블로그 구글 애드센스 신청 방법 및 팁 방출 (4) | 2020.04.02 |