구글 프레젠테이션으로 블로그 썸네일 세상 간단하게 만들기

썸네일(Thumbnail)은 블로그 혹은 유튜브 잠재 방문자들의 구미를 당기게 하는 중요한 역할을 한다.
멋진 사진이 있다면 사진만으로 충분히 썸네일 역할을 할 수 있지만, 그렇지 않은 경우 썸네일을 별도로 제작해야 한다.
썸네일을 만들기 위해 포토샵(Photoshop)을 배우기에는 배보다 배꼽이 더 큰 것 같고, 파워포인트로 하자니 MS 오피스조차 내 컴퓨터에 설치되어 있지 않을 때 완전히 무료로 간단히 썸네일을 제작하는 방법을 이 포스팅을 통해 공유하고자 한다.
이번 포스팅에서는 구글 계정만 있다면 무료인 구글 프레젠테이션(Google Presentation)을 사용하고자 한다.
우선 구글 프레젠테이션으로 이동해보자.
https://docs.google.com/presentation/
Google 프레젠테이션 - 온라인에서 무료로 프레젠테이션을 만들고 수정해 보세요.
HEALTHY HONEYBEES Everyone needs them! Honeybees play a critical role in the development of our fruit, flowers, and more.
www.google.com
구글 프레젠테이션은 장점이 굉장히 많다.
우선 완전 무료이다. Trial 버전이 있는 것도 아니며 심지어 클라우드에 저장하는 것도 무료이다.
물론 어느 정도 용량 이상부터는 별도로 용량을 구매해야 하지만 웬만한 사용자는 기본적으로 제공하는 클라우드 용량으로도 충분히 사용할 수 있다. 자매품으로는 구글 스프레드시트(엑셀), 구글 문서(워드) 등이 있고 마찬가지로 구글 계정이 있다면 모두 무료로 이용할 수 있다. 이 밖에 공동편집, PPT, PDF 등으로 파일 변환 등 많은 장점이 있지만 이번 포스팅의 주목적은 썸네일을 간단히 만드는 것이기 때문에 생략하도록 한다.

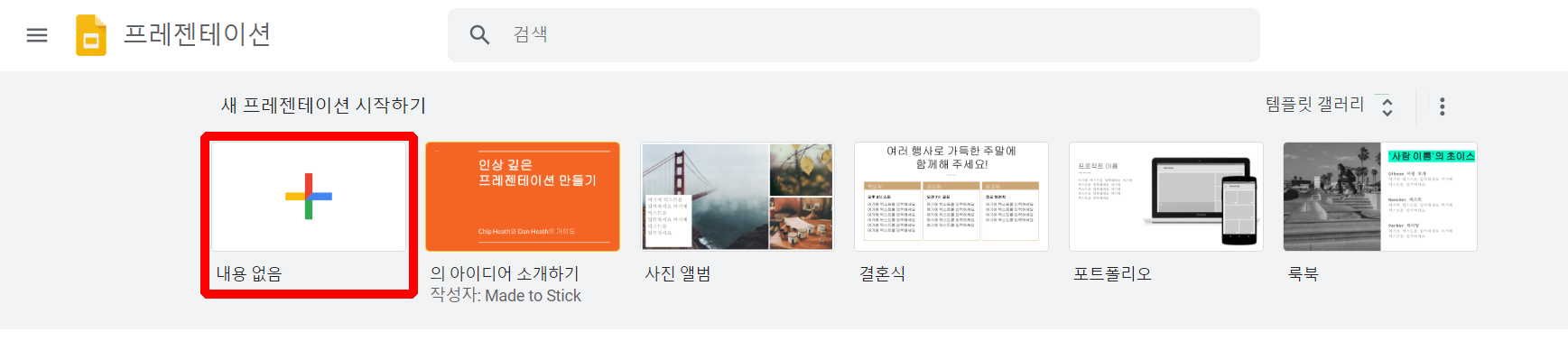
구글 프레젠테이션에 접속하면 위와 같은 화면을 볼 수 있다. 이 중 빈 페이지인 내용 없음을 클릭한다.

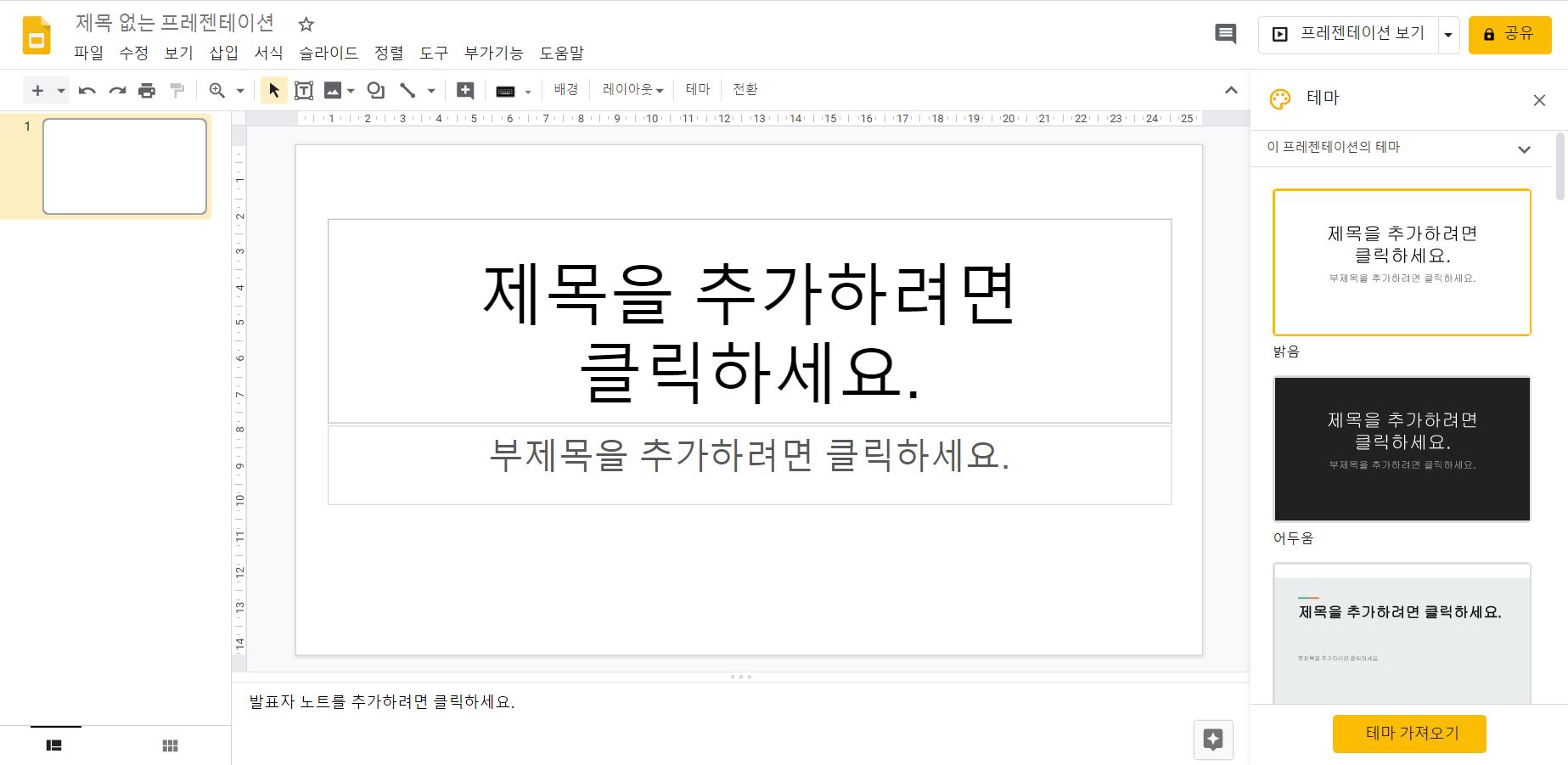
그럼 위와 같이 익숙한 파워포인트 프로그램과 같은 화면을 볼 수 있을 것이다.
자, 그럼 이제 뭐가 있어야 할까? 썸네일의 배경을 책임질 사진을 하나 구해보도록 하자.
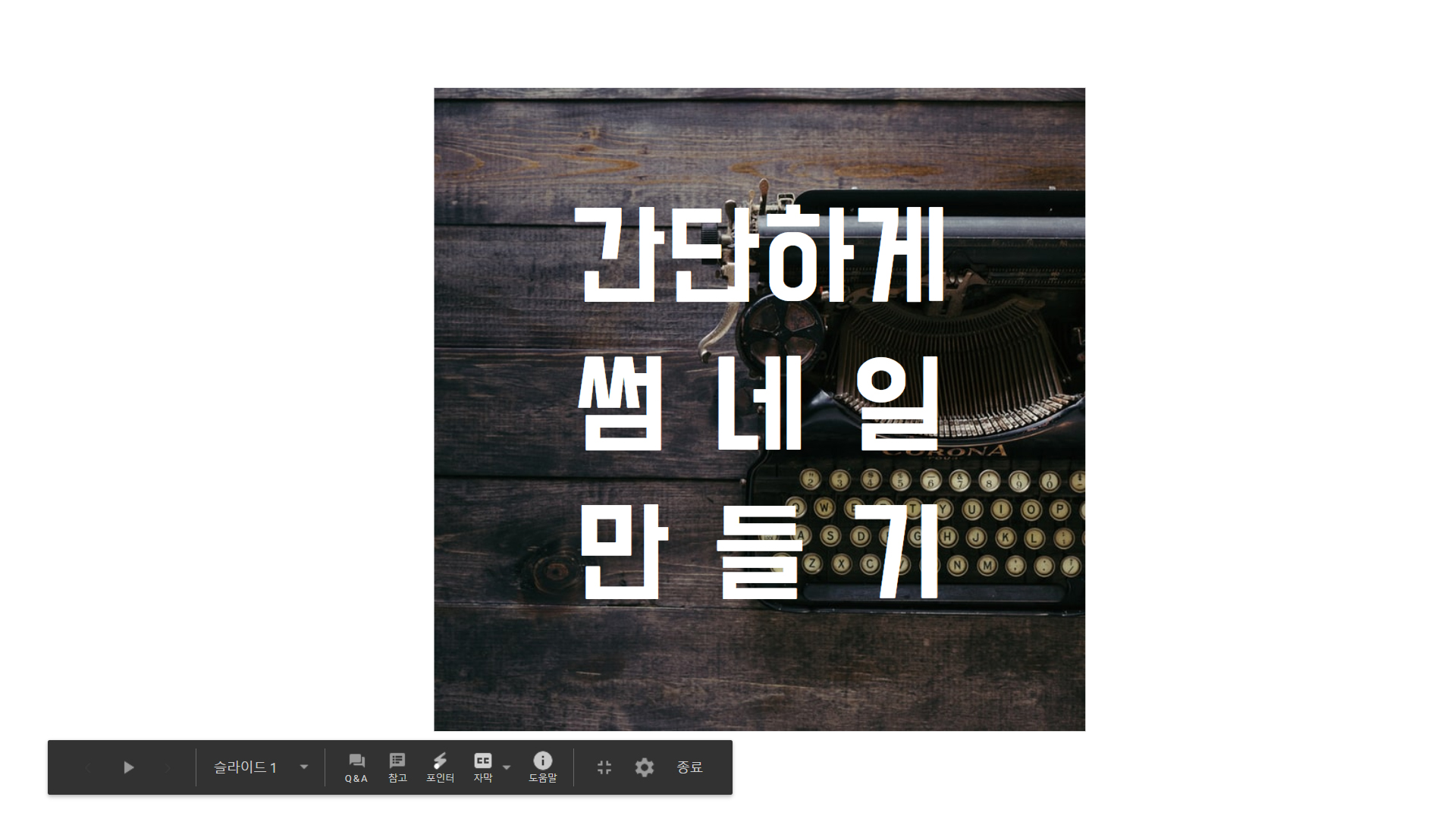
하나의 주제를 정해놓고 예시를 들면 좋으니, 이번 포스팅에서 실제로 사용할 '간단하게 썸네일 만들기' 포스팅의 썸네일을 만들어보도록 하자.
그럼 썸네일 관련 배경화면을 골라보도록 하자.
필자가 이전에 무료로 이미지를 구할 수 있는 포스팅을 한 적이 있으니 참고하도록 하자.
2020/03/21 - [Tips] - 블로그 작성 시 유용한 저작권 없는 이미지 사이트
블로그 작성 시 유용한 저작권 없는 이미지 사이트
블로그 작성 시 유용한 저작권 없는 이미지 사이트 지난 포스팅에서 저작권에 대해 알아본 바와 같이 저작권을 지키는 행위는 매우 중요하다. 나중을 위한 법적 문제, 저품질 블로그 문제를 떠나 콘텐츠를 제작하..
good-influence.tistory.com

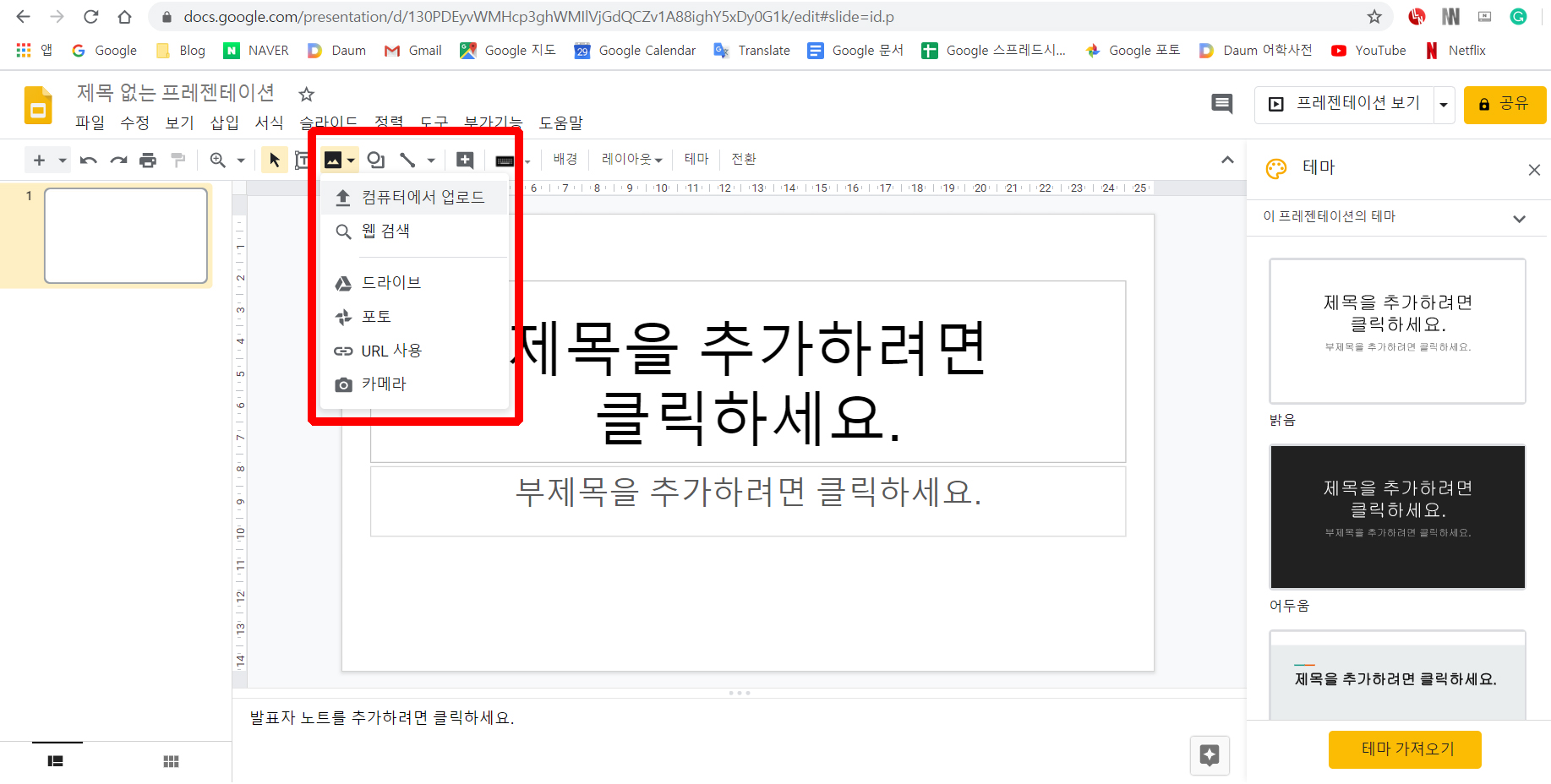
배경으로 활용할 사진을 다운로드 받았으면 상단 메뉴 중 '그림 모양 > 컴퓨터에서 업로드'를 하여 사진을 불러오도록 하자.

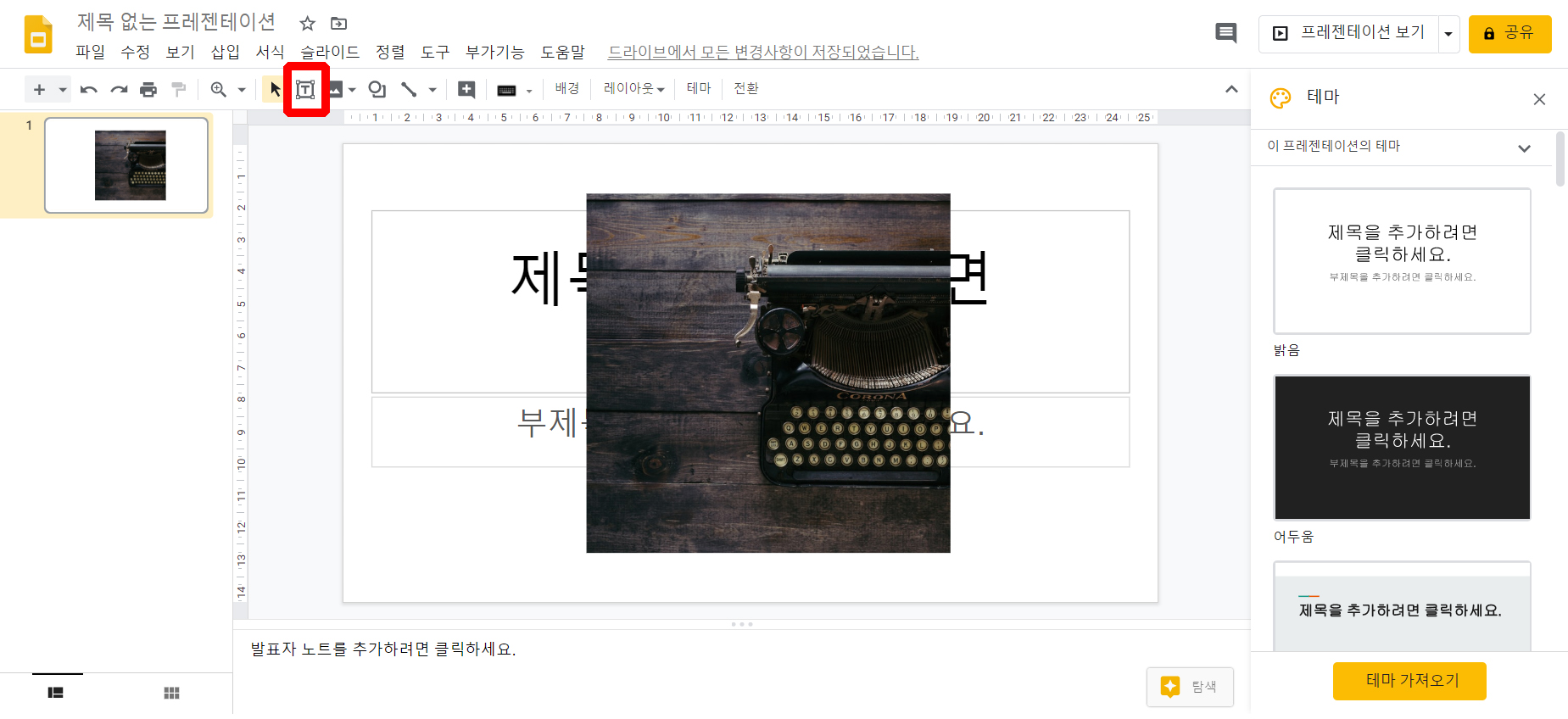
그런 다음, 불러온 이미지를 클릭하게 되면 상단 메뉴가 위와 같이 추가되는데 표시한 자르기(Crop) 메뉴를 선택한다.
자르기(Crop)은 이미지의 일정부분을 자르는 기능이다.
필자의 블로그는 정사각형 썸네일을 지원하므로 포인트를 조정하여 정사각형으로 잘라주도록 하겠다.

이제 썸네일에 타이틀을 입력하자.
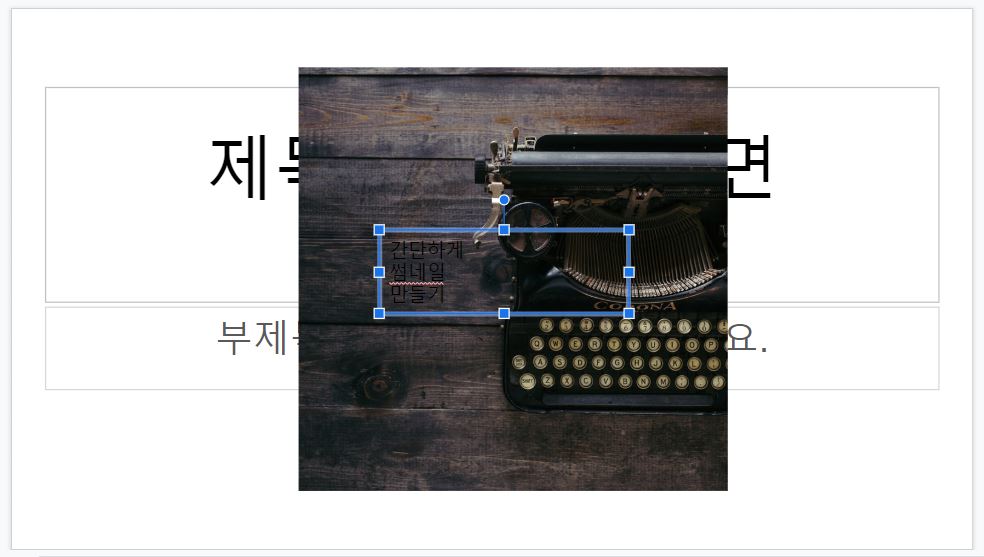
상단 메뉴 중 T 모양의 메뉴를 선택한 후 이미지 위를 클릭하여 텍스트를 입력한다.

썸네일의 텍스트는 간단 명료할수록 좋다.
그리고 상하좌우 대칭이 맞도록 글자수를 조절하면 좀 더 균형감 있는 썸네일을 만들 수 있다.

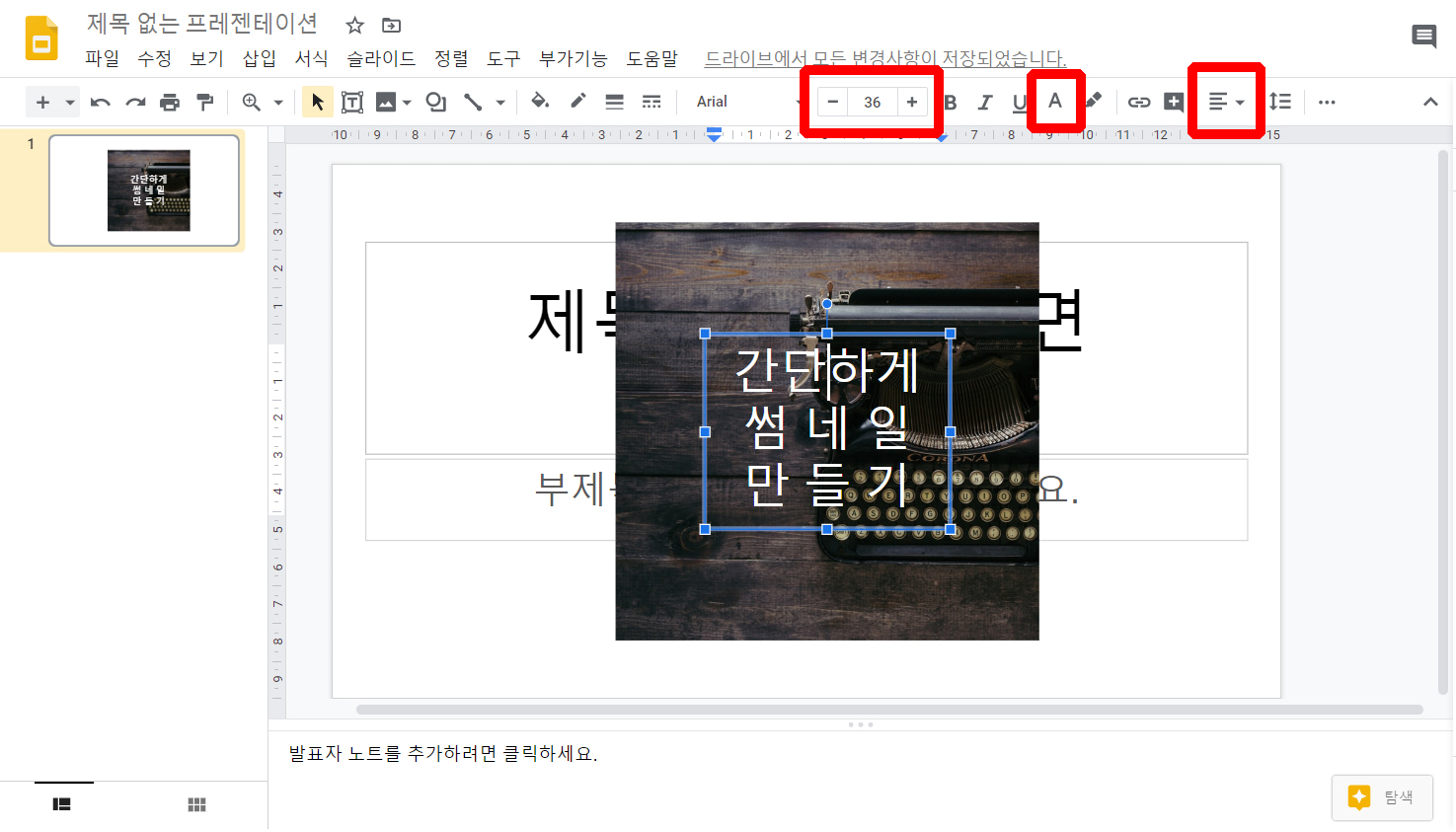
썸네일의 텍스트는 눈에 잘 들어와야 한다. 그렇기 때문에 배경이미지의 반대색을 쓰는 것이 좋다.
글자색을 변경하고, 이왕이면 가운데 정렬을 해서 밸런스를 맞추고 글씨도 좀 키워보도록 하자.
그리고 가장 중요한 포인트, 폰트가 가장 중요하다. 지금은 기본폰트인 Arial로 아직 뭔가 임팩트가 약하다.

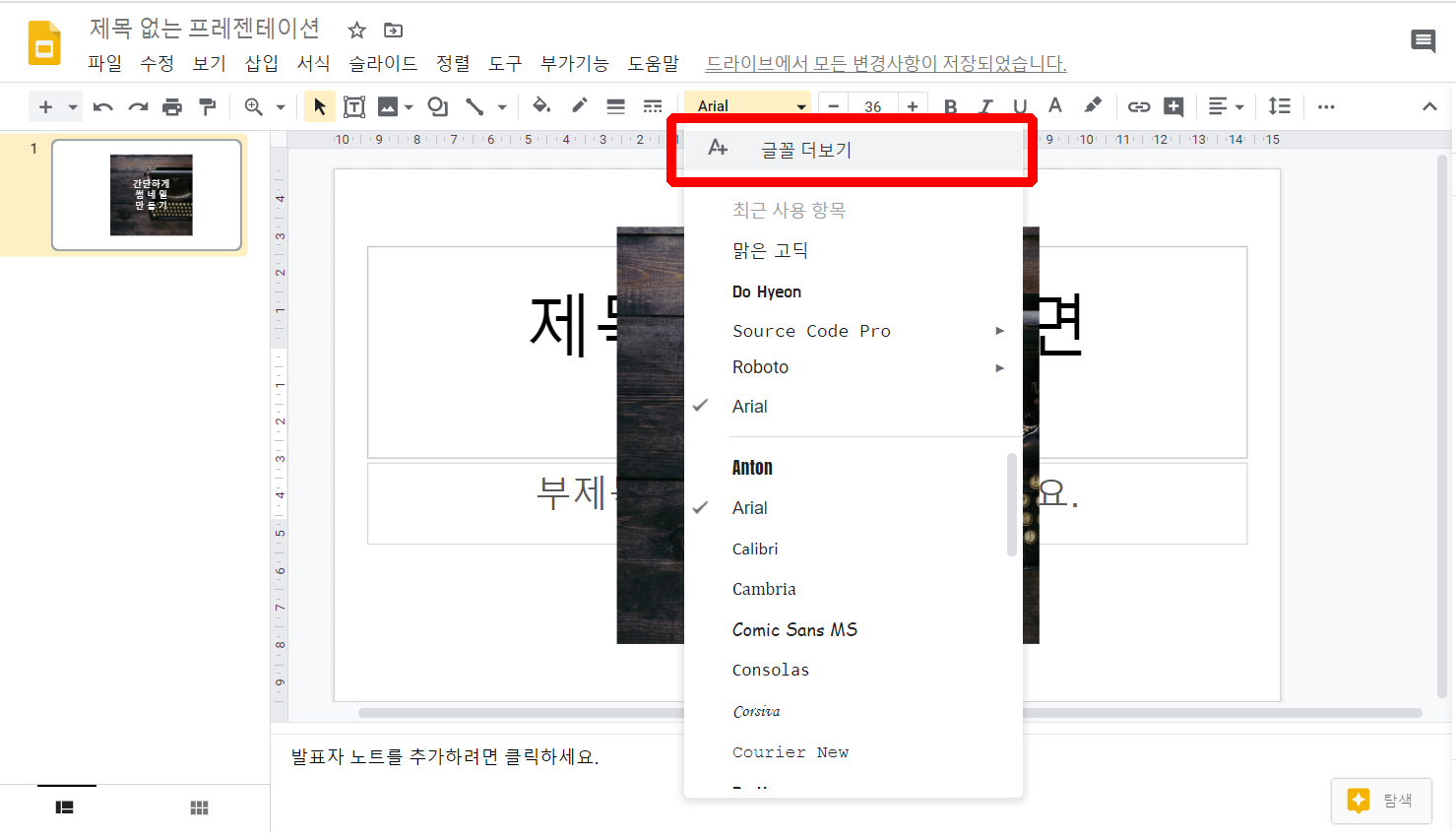
폰트를 클릭하면 '글꼴 더보기'가 있는데, 이를 클릭 후 한국어를 선택하면 다양한 한글 폰트를 볼 수 있다.
그중 썸네일에 어울릴만한 폰트를 선택하자. 필자는 Do Hyun이라는 폰트를 사용했다.

자 마지막으로 만들어진 파일을 이미지로 저장하는 방법이다.
이번에는 윈도우 기본 프로그램인 캡처 도구를 사용해볼 것이다.
우선 만들어진 썸네일을 프레젠테이션 모드로 보도록 하자. Ctrl + F5를 누르면 아래와 같이 프레젠테이션 모드로 볼 수 있다.

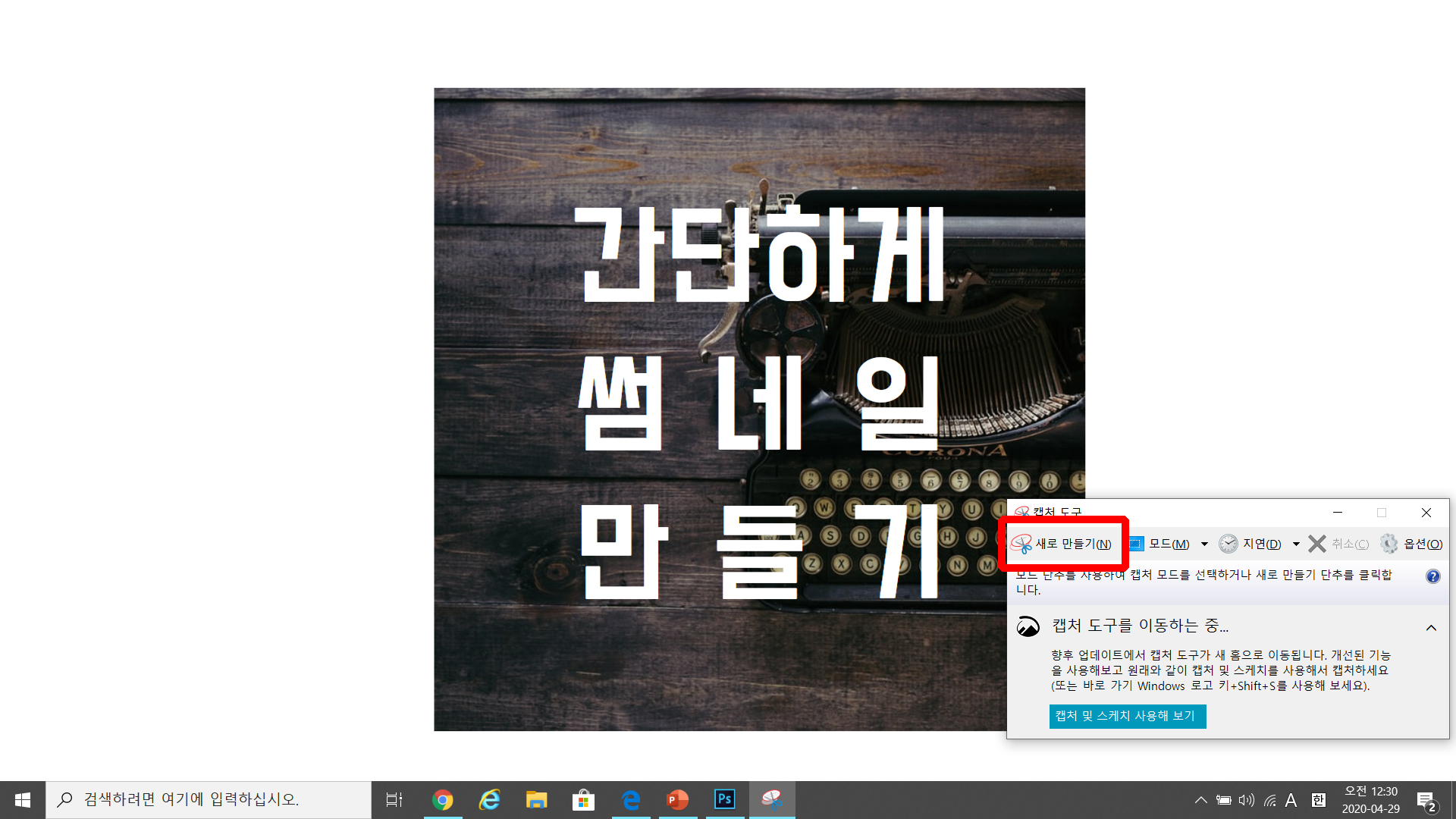
위와 같은 상태에서 키보드의 윈도우 키를 누른 후 '캡처 도구'라고 입력하여 캡처 도구 프로그램을 실행한다.

캡처 도구가 실행되면 새로 만들기 버튼을 눌러 썸네일 부분을 선택해주면 선택한 부분만 캡처가 된 것을 확인할 수 있다.
그 후 Ctrl + S를 눌러 파일을 저장하면 간단하게 썸네일 만들기 완성이다.
단계를 하나하나 설명했기 때문에 복잡해보일 수도 있으나,
차례대로 따라해보면 간단히 제작할 수 있으며,
어떠한 프로그램 설치없이 간단하고 효과적으로 썸네일을 만들 수 있다.
간단하고 빠르게 썸네일을 제작하고 싶을 때 해당 포스팅을 따라 해 보도록 하자.
|
제가 작성한 글이 도움이 되셨나요? 본 포스팅에 대한 문의사항은 댓글로 남겨주세요! |
'쓸모있는 잡지식' 카테고리의 다른 글
| [IT] 가족관계증명서, 주민등록등본 PDF로 출력하기 (23) | 2020.05.01 |
|---|---|
| [출산] 태아보험 추천 / 순위 / 가격 / 사은품 완전정복 (15) | 2020.04.30 |
| [출산] 입덧 완화 음식 및 방법 완전 정복 (17) | 2020.04.27 |
| [출산] 임산부 생선회나 초밥을 먹어도 될까? (16) | 2020.04.20 |
| [생활] 아이스팩은 재활용이 될까? 현대홈쇼핑 북극곰 캠페인 (8) | 2020.04.15 |